# Blocks

The Blocks option gives you access to the block manager.
From here you can create, edit, duplicate, remove, import and export your blocks.
# Blocks categories
MOKAStudio organizes your blocks with the following categories:
| Category | Description |
|---|---|
| Widget | blocks with specific functionalities or scope. |
| Page | collection of blocks representing webpages |
| Template | blocks used to output dynamic content from your Strapi CMS content. Single or loop colections |
| Slider | a special category used to manage your slider |
| Component | collection of generic blocks |
| Archive | blocks not used or considered archive |
| Favorite | blocks marked as favorite |
# Blocks types
You can also assign to each block a specific type. Block types are not related to a block category. In this way you can have block of same type that belongs to different categories. Types are fully customizable and you can add, remove as per your need. You can filter your blocks inside any category by type with the buttons at the top of the window.
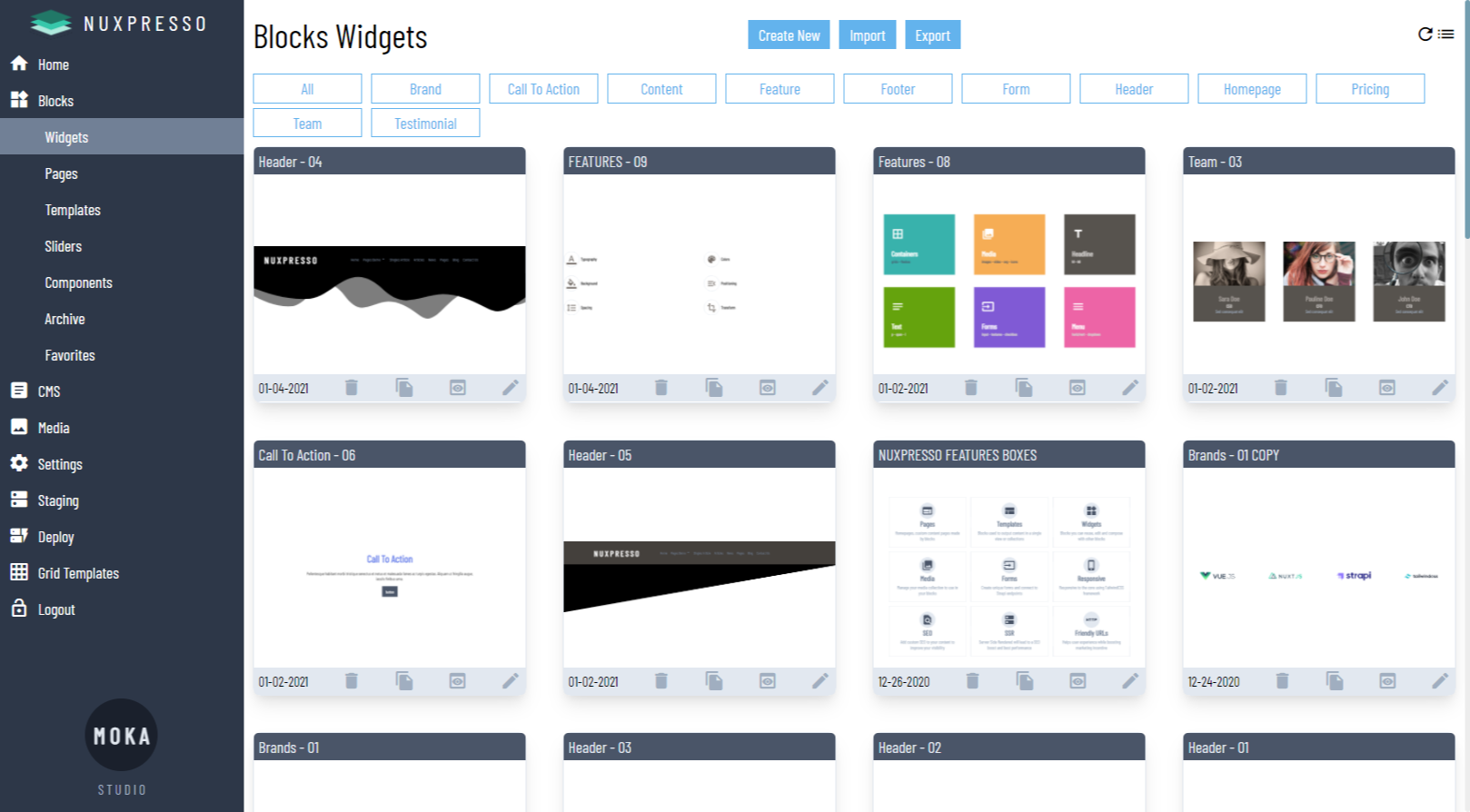
# Blocks gallery/list
Any category you select gives you a gallery of the blocks you have in the system. The preview image is available when you save your block from the preview window in editing mode. For each block you have the following options:
- edit opens the Block editor
- remove_red_eye fast preview
- file_copy duplicate block
- delete delete block
# Create a new block
To create a new block click on the button
# Export
Clicking on the you can export the full current category to a single file (JSON) that can be used to import in other system or used as backup.
# Import
MOKAStudio can use blocks previously exported from the app. Click on
From the blocks gallery you can import a single block or even a complete library (category). MOKAStudio will automatically recognize the library category and will save all the blocks in your CMS.
# Gallery / List view mode
The Blocks Gallery/List has two view modes. In the upper right corner you can have the following icon:
grid_on to switch to Gallery view
list to switch to List view
# Refresh Blocks list
Click on the refresh to refresh the list
# Block Structure
A block is an object representation of HTML elements. In MOKAStudio there are different types of elements, organized in order to simplify the creation and manipulation of HTML blocks.
# Block Elements
Elements available in MOKAStudio editor used to create blocks and elements.
Category article refers to the Articles collection fields.
| Icon | Type | Name | HTML Element | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Category | article | ||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||
| Category | containers | ||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||
| Category | form | ||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||
| Category | media | ||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||
| Category | menus | ||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||
| Category | text | ||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||
# Block hierarchy
Any block must have always a container as a root element in order to design a layout.
For this reason in MOKAStudio you can add HTML elements only to containers. This is a constrain defined by design in MOKAStudio.
Containers like columns and flexbox can be nested so you can create structured layout combining containers and other elements available in MOKAStudio.
# Block object example
{
"id":"moka-q5w0e",
"css":"",
"tag":"document",
"image":null,
"blocks":[
{
"id":"moka-m5fdc",
"css":{
"css":"",
"container":"grid md:grid-rows-1 md:grid-cols-4 grid-cols-1 grid-rows-4"
},
"tag":"container",
"cols":4,
"icon":"view_column",
"link":"",
"rows":[],
"type":"grid",
"image":null,
"label":"Columns",
"style":"",
"content":"",
"element":"grid",
"semantic":""
"blocks":[
{
"id":"moka-13wx5",
"css":{
"css":"",
"container":"flex flex-col md:col-span-1"
},
"tag":"container",
"icon":"highlight_alt",
"link":"",
"rows":[],
"type":"flex",
"image":null,
"label":"Flexbox",
"style":"",
"blocks":[],
"content":"",
"element":"div",
"semantic":""
},
{
"id":"moka-wwh3v",
"css":{
"css":"",
"container":"flex flex-col md:col-span-1"
},
"tag":"container",
"icon":"highlight_alt",
"link":"",
"rows":[],
"type":"flex",
"image":null,
"label":"Flexbox",
"style":"",
"blocks":[],
"content":"",
"element":"div",
"semantic":""
},
{
"id":"moka-2ux51",
"css":{
"css":"",
"container":"flex flex-col md:col-span-2"
},
"tag":"container",
"icon":"highlight_alt",
"link":"",
"rows":[],
"type":"flex",
"image":null,
"label":"Flexbox",
"style":"",
"blocks":[],
"content":"",
"element":"div",
"semantic":""
}
]
}
]
}
# How blocks are connected to my Strapi CMS articles/content?
The concept is very simple but can be misanderstood.
# 1st scenario: website homepage with static content
Normally today homepages (usually not for blogs) are pages designed to give immediate different informations, enriched with graphic elements, video, widgets like sliders, call to action, animations and so on that are not simple text.
With MOKAStudio you can create complex pages and connect directly to a Strapi CMS Article. You have two different modes to create assign a page or template to a page:
- from the MOKAStudio editor click on the web icon in the editor topbar and create a new article directly
- create a new article from CMS > Articles, add a title and connect to a template/page. If your page/template is designed to be the homepage, you will just to mark the article as homepage.
NUXPRESSO will automatically display you MOKAStudio page as homepage
# 2nd scenario: internal dynamic pages with textual content
Internal pages normally share the same layout, with some common elements like header, footer, sidebar, etc.
Start with the design of the common elements. Then add which article elements you want to output to your block, customize as per your design requirements.
Save the document with Category -> template, click on the settings icon in the topbar just after the document title

- Select Category -> template
- Checkout Default template to true
NUXPRESSO will automatically display any page that doesn't have a specific template assigned to use the Default template.
# 3rd scenario: a list of articles (loop)
Follow the same procedure above. Here you can also set how many articles per page you want to output.